Các kiểu dữ liệu hiển thị ngày tháng năm của blogspot, các bạn có thể áp dụng và tùy biến ngày tháng đăng bài của blog.
Với các dấu thời gian mặc định của blog không theo ý muốn của các bạn, thì các bạn có thể tùy biến như sau:
Hiển thị ngày đăng bài
Hiển thị tháng đăng bài
Hiển thị năm đăng bài
Và chúng ta ghép lại thành 1 chuỗi ngày / tháng / năm như sau
Như vậy chuỗi ngày tháng sẽ được sắp xếp lại thứ tự.
Cách khác chúng ta có thể sử dụng như sau
Dữ ngày tháng được hiển thị và được định dạng lại, các bạn có thể thay đổi vị trí dd MM yyyy và ký tự phân cách
Ngày tháng được định dạng ISO 8601
Và chuỗi ngày tháng được lấy như sau 2020-06-26T14:14:00-07:00
Hiển thị ngày tháng theo Cài đặt của blog
Phiên bản cũ sẽ là:
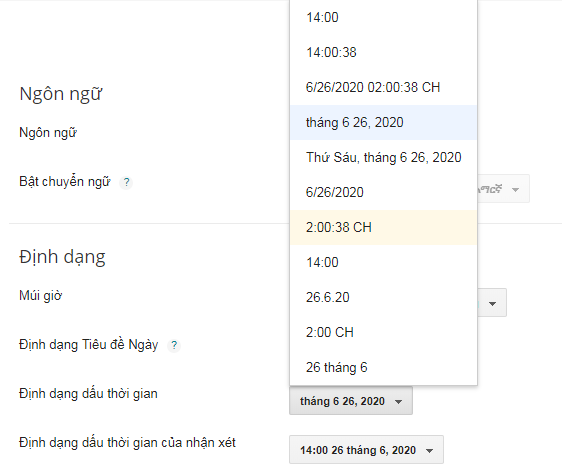
Dữ liệu ngày tháng sẽ được hiển thị theo cài đặt như hình đầu tiên bên trên bài viết
Ví dụ như hình trên thì chuỗi ngày tháng được hiển thị là: tháng 6 26, 2020
Dưới đây là ví dụ dữ liệu được load theo bài viết này:
Ngày <data:post.date.day/> : 26
Tháng <data:post.date.month/> : 6
Năm <data:post.date.year/> : 2020
Ghép lại <data:post.date.day/>/<data:post.date.month/>/<data:post.date.year/> : 26/6/2020
Thẻ b:eval định dạng lại ngày tháng:
<b:eval expr='data:post.date format "dd/MM/yyyy" ' /> : 26/06/2020
<b:eval expr='data:post.date format "dd-MM-yyyy" ' /> : 26-06-2020
ISO 8601 <data:post.date.iso8601/> : 2020-06-26T14:14:00-07:00
Mặc định theo cài đặt <data:post.date/> : tháng 6 26, 2020
Blog phiển bản 1 và 2 đều sử dụng được.
Với các dấu thời gian mặc định của blog không theo ý muốn của các bạn, thì các bạn có thể tùy biến như sau:
Hiển thị ngày đăng bài
<data:post.date.day/>
Hiển thị tháng đăng bài
<data:post.date.month/>
Hiển thị năm đăng bài
<data:post.date.year/>
Và chúng ta ghép lại thành 1 chuỗi ngày / tháng / năm như sau
<data:post.date.day/> / <data:post.date.month/> / <data:post.date.year/>
Như vậy chuỗi ngày tháng sẽ được sắp xếp lại thứ tự.
Cách khác chúng ta có thể sử dụng như sau
<b:eval expr='data:post.date format "dd/MM/yyyy" ' /> <b:eval expr='data:post.date format "dd-MM-yyyy" ' />
Dữ ngày tháng được hiển thị và được định dạng lại, các bạn có thể thay đổi vị trí dd MM yyyy và ký tự phân cách
Ngày tháng được định dạng ISO 8601
<data:post.date.iso8601/>
Và chuỗi ngày tháng được lấy như sau 2020-06-26T14:14:00-07:00
Hiển thị ngày tháng theo Cài đặt của blog
<data:post.date/>
Phiên bản cũ sẽ là:
<data:post.timestamp/> hoặc <data:post.dateHeader/>
Dữ liệu ngày tháng sẽ được hiển thị theo cài đặt như hình đầu tiên bên trên bài viết
Ví dụ như hình trên thì chuỗi ngày tháng được hiển thị là: tháng 6 26, 2020
Dưới đây là ví dụ dữ liệu được load theo bài viết này:
Ngày <data:post.date.day/> : 26
Tháng <data:post.date.month/> : 6
Năm <data:post.date.year/> : 2020
Ghép lại <data:post.date.day/>/<data:post.date.month/>/<data:post.date.year/> : 26/6/2020
Thẻ b:eval định dạng lại ngày tháng:
<b:eval expr='data:post.date format "dd/MM/yyyy" ' /> : 26/06/2020
<b:eval expr='data:post.date format "dd-MM-yyyy" ' /> : 26-06-2020
ISO 8601 <data:post.date.iso8601/> : 2020-06-26T14:14:00-07:00
Mặc định theo cài đặt <data:post.date/> : tháng 6 26, 2020
Blog phiển bản 1 và 2 đều sử dụng được.


Ok mai sửa
Trả lờiXóa:D yes
XóaÉo hiểu sao mình thay định dạng rồi mà nó vẫn nhảy ra cái mặc định theo cài đặt blog @@
XóaNó có nhiều chỗ lắm, phải thay đúng chỗ mới được
XóaMình tìm thấy 2 cái và thay cả 2 nhưng ko đc
Xóa2 cái data:post.date/
XóaBlog phiên bản 1 mặc định là thẻ này
Xóadata:post.timestamp/
Trả lờiXóathử sửa chỗ này xem thử, mình test trên blog ver 1 và blog ver 2 đều ok mà
XóaMình dùng v2 nên ko có cái này, chịu r :(
XóaF12 tìm cái class hoặc id của chỗ ngày tháng rồi CTRL F là ra thôi mà :d
Xóaver 2 là data:post.date/
Trả lờiXóaSửa đc r bác, ko phải sửa mấy cái trên :))
Trả lờiXóaCó thêm đc giờ phút trước ngày tháng năm ko thớt
Trả lờiXóadùng data:post.date format "HH:mm:ss-dd-MM-yyyy"
XóaThanks
XóaÉo hiểu sao của mình cứ hiện ra giờ Mỹ, trong khi cài đặt để gmt+7 r @@
Xóa+7 Hà Nội
XóaĐăng nhận xét