Thêm dữ liệu có cấu trúc Website Schema cho blogspot giúp Google hiển thị website blogspot của bạn một cách tốt nhất và tạo được liên kết khung tìm kiếm nhanh ngay trong kết quả tìm kiếm của google.
Tham khảo tại: https://schema.org/WebSite
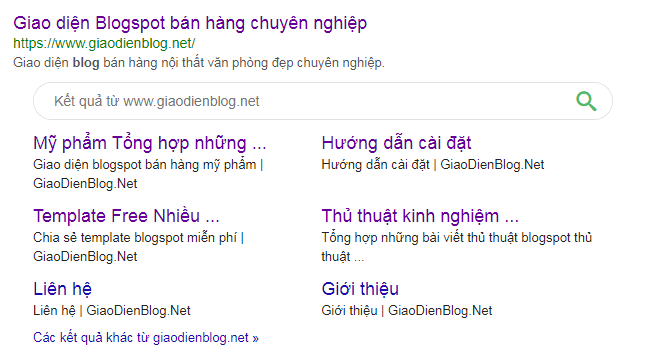
Như hình dưới khi tìm kiếm domain web, blog của các bạn sẽ hiển thị hộp tìm kiếm nhanh trong kết quả tìm kiếm của Google.
Kết quả này chỉnh dành cho một số website chất lượng thì khung tìm kiếm mới hiển thị, chúng ta cứ thêm cho blogpspot để blog được đầy đủ cấu trúc dữ liệu.
Để thiết lập dữ liệu có cấu trúc Website Schema cho blogspot các bạn chỉ cần copy đoạn code sau dán dưới thẻ <head> hoặc trên thẻ đóng </head> đều được
Code trên tự động điền dữ liệu, các bạn có thể sử dụng code bên dưới và điền thông tin trang web vô
Sau khi thêm xong các bạn truy cập trang Công cụ kiểm tra cấu trúc dữ liệu để kiểm tra xem có lỗi không nhé, nếu tools check không báo lỗi thì các bạn đã thêm thành công rồi nhé.
Tham khảo tại: https://schema.org/WebSite
Như hình dưới khi tìm kiếm domain web, blog của các bạn sẽ hiển thị hộp tìm kiếm nhanh trong kết quả tìm kiếm của Google.
Kết quả này chỉnh dành cho một số website chất lượng thì khung tìm kiếm mới hiển thị, chúng ta cứ thêm cho blogpspot để blog được đầy đủ cấu trúc dữ liệu.
Để thiết lập dữ liệu có cấu trúc Website Schema cho blogspot các bạn chỉ cần copy đoạn code sau dán dưới thẻ <head> hoặc trên thẻ đóng </head> đều được
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "<data:view.title.escaped/>",
"url": "<data:view.url.canonical/>",
"potentialAction": {
"@type": "SearchAction",
"target": "<data:view.url.canonical/>search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Code trên tự động điền dữ liệu, các bạn có thể sử dụng code bên dưới và điền thông tin trang web vô
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "http://giaodienblogbanhang.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "http://giaodienblogbanhang.com/search?&q={query}",
"query-input": "required name=query"
}
}
</script>
Sau khi thêm xong các bạn truy cập trang Công cụ kiểm tra cấu trúc dữ liệu để kiểm tra xem có lỗi không nhé, nếu tools check không báo lỗi thì các bạn đã thêm thành công rồi nhé.


Đăng nhận xét