JotForm là một trình tạo biểu mẫu dễ sử dụng và đầy đủ tính năng với hàng trăm mẫu biểu mẫu có điều kiện được tạo sẵn và một loạt các tích hợp bên thứ ba. Với nhiều tính năng kéo thả chún ta có thể tạo ra nhiều biểu mẫu khác nhau cho trang web.
Chúng ta có thể sử dụng JotForm làm biểu mẫu Liên hệ, Đặt hàng, Lên lịch, Thu thập thông tin, Sản phẩm... Tương tự như biểu mẫu Google Forms. Tốc độ nhận mail chỉ vài giây rất là nhanh.
Trước tiên các bạn cần đăng ký 1 tài khoản tại trang: https://www.jotform.com
Các bạn chọn đăng nhập bằng tài khoản Gmail cho nhanh.
Và đây là giao diện trang chủ (Các bạn chọn dịch sang tiếng Việt cho dễ hiểu):
Các bạn nhấn vô tạo mới một biểu mẫu (Tạo một hình thức)
Có 3 lựa chọn cho bạn: Tự tạo - Sử dụng mẫu có sẵn - Nhập mẫu
Các bạn chọn mẫu có sẵn cho dễ làm, sau đó nó ra 1 list các loại các bạn có thể nhập vô khung tìm kiếm để tìm. Vó dụ mình muốn tạo biểu mẫu liên hệ thì mình tìm Contact
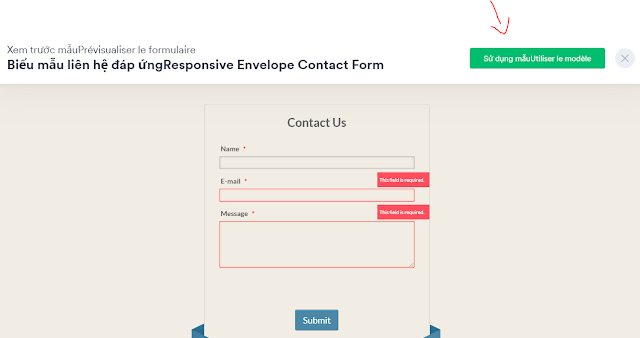
Sau khi chọn được một biểu mẫu phù hợp thì các bạn chọn như hình (Chọn sử dụng biểu mẫu)
Chọn xong nó sẽ ra một bảng thiết lập, cài đặt, cài chữ... Các bạn có thể nhập tùy vô mục đích của các bạn.
Các bạn qua TAB 2 (Tiêu đề Email được nhận cũng là tên của biểu mẫu)
Tiếp theo bạn quan TAB 3 (Publier Xuất bản)
Tại đây có nhiều kiểu lựa chọn như: Link trực tiếp, Nhúng mã, Email, PDF...
Link trực tiếp: Các bạn copy link để lấy liên kết
Mã nhúng: Copy mã để dán lên blogspot
Sau đây mình sẽ hướng dẫn các bạn cách nhúng biểu mẫu Jotform vào một biểu mẫu HTML có sẵn mà không dùng trực tiếp như link hoặc mã nhúng. Tương tự như cách dùng của Google Forms
Ví dụng mình có 1 mẫu HTML liên hệ như sau:
Cách lấy như sau:
- Mở link trực tiếp biểu mẫu vừa tạo, bên dưới chính là link
Sau đó các bạn nhấn CTRL + U lên, sau đó nhấn CTRL + F tìm <form
Các bạn copy link form và các trường name dán vô biểu mẫu HTML bên trên và lưu lại là xong. Như vậy là bạn không cần phải nhúng form mà thông tin vẫn được gửi về gmail.
Mỗi một thẻ input có một trường name tương ứng các bạn copy cho đúng thứ tự.
Cách làm này cũng giống như cách dùng Biểu mẫu Google Form để áp dụng cho liên hệ, đặt hàng cho các website bán hàng.
Chúc bạn thành công!
Chúng ta có thể sử dụng JotForm làm biểu mẫu Liên hệ, Đặt hàng, Lên lịch, Thu thập thông tin, Sản phẩm... Tương tự như biểu mẫu Google Forms. Tốc độ nhận mail chỉ vài giây rất là nhanh.
Trước tiên các bạn cần đăng ký 1 tài khoản tại trang: https://www.jotform.com
Các bạn chọn đăng nhập bằng tài khoản Gmail cho nhanh.
Và đây là giao diện trang chủ (Các bạn chọn dịch sang tiếng Việt cho dễ hiểu):
Các bạn nhấn vô tạo mới một biểu mẫu (Tạo một hình thức)
Có 3 lựa chọn cho bạn: Tự tạo - Sử dụng mẫu có sẵn - Nhập mẫu
Các bạn chọn mẫu có sẵn cho dễ làm, sau đó nó ra 1 list các loại các bạn có thể nhập vô khung tìm kiếm để tìm. Vó dụ mình muốn tạo biểu mẫu liên hệ thì mình tìm Contact
Sau khi chọn được một biểu mẫu phù hợp thì các bạn chọn như hình (Chọn sử dụng biểu mẫu)
Chọn xong nó sẽ ra một bảng thiết lập, cài đặt, cài chữ... Các bạn có thể nhập tùy vô mục đích của các bạn.
Các bạn qua TAB 2 (Tiêu đề Email được nhận cũng là tên của biểu mẫu)
Tiếp theo bạn quan TAB 3 (Publier Xuất bản)
Tại đây có nhiều kiểu lựa chọn như: Link trực tiếp, Nhúng mã, Email, PDF...
Link trực tiếp: Các bạn copy link để lấy liên kết
Mã nhúng: Copy mã để dán lên blogspot
Sau đây mình sẽ hướng dẫn các bạn cách nhúng biểu mẫu Jotform vào một biểu mẫu HTML có sẵn mà không dùng trực tiếp như link hoặc mã nhúng. Tương tự như cách dùng của Google Forms
Ví dụng mình có 1 mẫu HTML liên hệ như sau:
<form accept-charset="utf-8" action="https://submit.jotform.com/submit/201941768761463" id="contact" method="post"> <input name="q8_fullName" placeholder="Họ và tên" /> <input name="q7_email" placeholder="Email" /> <textarea name="q4_message4" placeholder="Nội dung"></textarea> <button type="submit">Gửi liên hệ</button> </form>Các bạn copy link và các mã tương ứng từ link biểu mẫu của các bạn vừa tạo.
Cách lấy như sau:
- Mở link trực tiếp biểu mẫu vừa tạo, bên dưới chính là link
Sau đó các bạn nhấn CTRL + U lên, sau đó nhấn CTRL + F tìm <form
Các bạn copy link form và các trường name dán vô biểu mẫu HTML bên trên và lưu lại là xong. Như vậy là bạn không cần phải nhúng form mà thông tin vẫn được gửi về gmail.
Mỗi một thẻ input có một trường name tương ứng các bạn copy cho đúng thứ tự.
Cách làm này cũng giống như cách dùng Biểu mẫu Google Form để áp dụng cho liên hệ, đặt hàng cho các website bán hàng.
Chúc bạn thành công!











Đăng nhận xét