Trong blogspot có chức năng resizeImage giúp chúng ta có thể cắt hình theo tùy chình cho phù hợp với từng blog, rất đơn giản và nhanh gọn.
Tỉ lệ cắt hình:
- Cắt hình vuông: "1:1", "2:2", "25:25", "50:50", "100:100", ...
- Cắt hình cảnh quan: "4:3", "16:9", "800:600", ...
1. Load hình từ bài viết. Cấu trúc để lấy hình ảnh như sau:
Hoặc chúng ta có thể viết gọn lại như sau
Trong đó kích thước 600px cắt theo tỉ lệ 4:3
Trong đó kích thước 600px cắt theo tỉ lệ 1:1 (Xuất ra hình vuông rộng 600px - cao 600px)
2. Hình trực tiếp: Ví dụ mình có 1 hình ảnh như sau, kích thước vuông 968 x 968pixels
Cắt tỉ lệ 500 x 200pixels
Khi đó hình sẽ được cắt như này 500 x 200 pixels:
Cái link ảnh ban đầu nó đổi thành:
Trong đó
w500 : Rộng 500px
h200 : Cao 200px
Như vậy bạn muốn hình kích thước bao nhiêu thì chỉ cần nhập tỉ lệ Rộng - Cao w500-h200-p-k-no-nu vô link là được.
Hình vuông kích thước 500 x 500pixels : w500-h500-p-k-no-nu
Hình chữ nhật kích thước 600 x 300pixels : w600-h300-p-k-no-nu
Các bạn muốn kích thước bao nhiêu thì chỉ cần nhập kích thước vô đó là được, hình tự động cắt cho bạn.
Thu nhỏ hình mà không cắt:
Vẫn link đó là
Nếu bạn muốn thù nhỏ hình lại thì đổ số 1600 xuống ví dụ
s1400 s1200 s1000 s800 s600 s200
3. Cắt và xuất ra nhiều hình có kích thước khác nhau
Một hình ban đầu cắt thành 3 kích thước 100 200 300 như sau theo tỉ lệ 16:9
Kết quả là
Một hình ban đầu cắt thành 3 kích thước 100 200 300 như sau theo tỉ lệ 1:1
Kết quả là
Như vậy thì bạn muốn xuất ra bao nhiều hình thì tạo cho nó 1 mảng kích thước ảnh
[100,200,300,400,500,600] và tỉ lệ được cắt "1:1"
Lấy hình từ bài viết kèm theo chú thích như sau:
Kết quả:
Tỉ lệ cắt hình:
- Cắt hình vuông: "1:1", "2:2", "25:25", "50:50", "100:100", ...
- Cắt hình cảnh quan: "4:3", "16:9", "800:600", ...
1. Load hình từ bài viết. Cấu trúc để lấy hình ảnh như sau:
<img expr:src='data:view.featuredImage resizeImage 600 resizeImage "4:3"'/>
Hoặc chúng ta có thể viết gọn lại như sau
<img expr:src='resizeImage(data:view.featuredImage, 600, "4:3")'/>
Trong đó kích thước 600px cắt theo tỉ lệ 4:3
<img expr:src='resizeImage(data:view.featuredImage, 600, "1:1")'/>
Trong đó kích thước 600px cắt theo tỉ lệ 1:1 (Xuất ra hình vuông rộng 600px - cao 600px)
2. Hình trực tiếp: Ví dụ mình có 1 hình ảnh như sau, kích thước vuông 968 x 968pixels
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/s1600/d.jpg
Cắt tỉ lệ 500 x 200pixels
<img expr:src='resizeImage("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/s1600/d.jpg", 500, "500:200")' />
Khi đó hình sẽ được cắt như này 500 x 200 pixels:
Cái link ảnh ban đầu nó đổi thành:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/w500-h200-p-k-no-nu/d.jpgTừ link gốc ban đầu là s1600 -> w500-h200-p-k-no-nu
Trong đó
w500 : Rộng 500px
h200 : Cao 200px
Như vậy bạn muốn hình kích thước bao nhiêu thì chỉ cần nhập tỉ lệ Rộng - Cao w500-h200-p-k-no-nu vô link là được.
Hình vuông kích thước 500 x 500pixels : w500-h500-p-k-no-nu
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/w500-h500-p-k-no-nu/d.jpg
Hình chữ nhật kích thước 600 x 300pixels : w600-h300-p-k-no-nu
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/w600-h300-p-k-no-nu/d.jpg
Các bạn muốn kích thước bao nhiêu thì chỉ cần nhập kích thước vô đó là được, hình tự động cắt cho bạn.
Thu nhỏ hình mà không cắt:
Vẫn link đó là
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/s1600/d.jpg
Nếu bạn muốn thù nhỏ hình lại thì đổ số 1600 xuống ví dụ
s1400 s1200 s1000 s800 s600 s200
3. Cắt và xuất ra nhiều hình có kích thước khác nhau
Một hình ban đầu cắt thành 3 kích thước 100 200 300 như sau theo tỉ lệ 16:9
<b:loop values='resizeImage("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/s1600/d.jpg", [100,200,300], "16:9")' var='image'>
<img expr:src='data:image.url'/>
</b:loop>
Kết quả là
Một hình ban đầu cắt thành 3 kích thước 100 200 300 như sau theo tỉ lệ 1:1
<b:loop values='resizeImage("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxyYekO-zpsJBntfI41qPpNURZEgf3jvwMAJAOHFSeaOxY8bvdWXpYYJmiOx6HxmFvmnCEDSoEMFCvpODsgvSDKrD7OJ-7YmIqvL7C-XgWRc0vmYTTRGLYG8wTBdzNhYn3oleUF9qZa6wJ/s1600/d.jpg", [100,200,300], "1:1")' var='image'>
<img expr:src='data:image.url'/>
</b:loop>
Kết quả là
Như vậy thì bạn muốn xuất ra bao nhiều hình thì tạo cho nó 1 mảng kích thước ảnh
[100,200,300,400,500,600] và tỉ lệ được cắt "1:1"
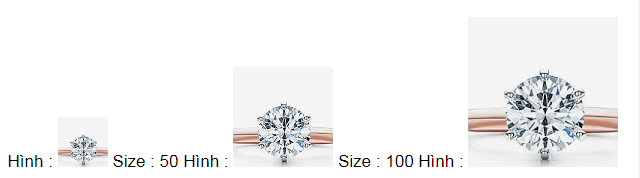
Lấy hình từ bài viết kèm theo chú thích như sau:
<b:loop values='resizeImage(data:view.featuredImage, [50,100,150], "1:1")' var='image'>
Hình : <img expr:src='data:image.url' />
Size :
<data:image.size />
</b:loop>
Kết quả:





Có đoạn code nào tự động chèn link ảnh gốc
Trả lờiXóahttps://lh6.googleusercontent.com/N4m-eIr4M868H3Sa3i__CLG9mn4xNIdEBkaGrPue9xl3dJWp4uEbXe4roDCmAsHV_XlICiz0cl6McFuJ0hJq-znXj7kMuvPyTopNOjvxup1jX02Z3VX4UE4aInjtXzGSG5CkHUvL=s0
Hoặc
https://1.bp.blogspot.com/-bjuSSIpzp4k/XwKek75r5RI/AAAAAAAANww/rIaWscjJHi4szRZqJ8u4rymYU5ZQ7zqpQCLcBGAsYHQ/s1600/vuong.PNG
bằng cách tự động thêm "s0-p-k-no-nu" hoặc "s1600-p-k-no-nu/vuong.PNG"
Cụ thể, tức là trong khi viết bài và chèn ảnh hàng trăm cái ảnh nếu chèn thủ công thì chắc chết. Nên nếu xử lý tự động trong template luôn thì hay.
Đăng nhận xét